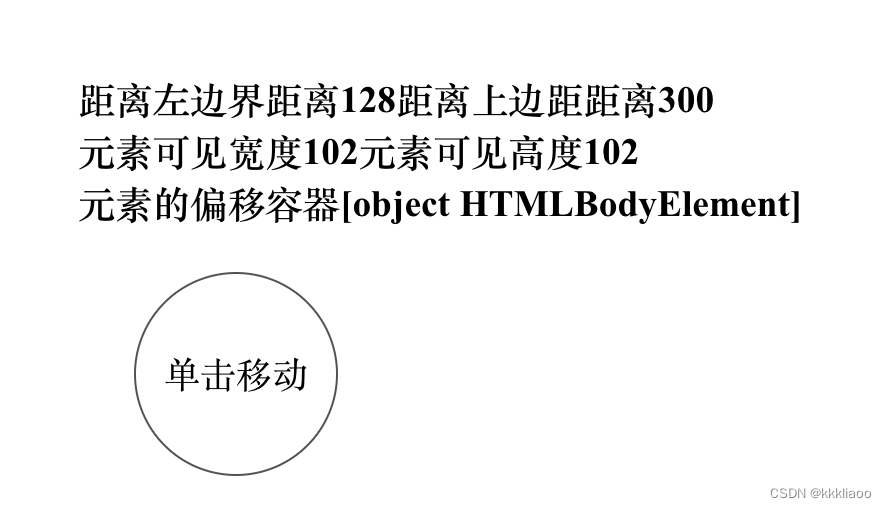
js实现单击移动和暂停小球并显示小球的左边界距离距离上边距距离元素可见宽度元素可见高度元素的偏移容器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js实现单击移动和暂停小球并显示小球的左边界距离距离上边距距离元素可见宽度元素可见高度元素的偏移容器 </title>
<!-- 来源:kkkliao,廖万里,廖万里主页。
官网:www.kkkliao.cn
一封云来信:nmx.kkkliao.cn -->
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
#box{
width: 100px;;
height: 100px;
border: 1px solid rgb(83,83,83);
line-height: 100px;
text-align: center;
font-size: 18px;
border-radius: 100px;
position: absolute;
top: 300px;
left: 100px;
}
h3{
margin-top: 200px;
margin-left: 100px;
}
</style>
</head>
<body>
<h3 id="content"></h3>
<div id="box" onclick="isMove()">
单击移动
</div>
</body>
<script type="text/javascript">
var box=document.getElementById("box");
var flag=false;
var t;
function isMove(){
if(!flag){
flag=true;
box.innerHTML="单击停止";
move();
}else{
flag=false;
box.innerHTML="单击移动";
stop();
}
}
function move(){
var style=window.getComputedStyle(box);
var left=parseInt(style.left);
left++;
box.style.left=left+"px";
t=setTimeout(move,20);
}
function stop(){
clearTimeout(t);
var content=document.getElementById("content");
content.innerHTML="距离左边界距离"+box.offsetLeft+"距离上边距距离"+box.offsetTop+"<br>元素可见宽度"+box.offsetWidth+
"元素可见高度"+box.offsetHeight+"<br> 元素的偏移容器"+box.offsetParent
}
</script>
</html>本文链接:https://www.kkkliao.cn/?id=16 转载需授权!
版权声明:本文由廖万里的博客发布,如需转载请注明出处。



.png) 手机流量卡
手机流量卡 免费领卡
免费领卡 号卡合伙人
号卡合伙人 产品服务
产品服务 关于本站
关于本站