使用input+datalist简单实现实时匹配的可编辑下拉列表-并解决选定后浏览器默认只显示value的可读性问题
问题背景
最近小伙伴提了一个希望提高后台下拉列表可操作性的需求,原因是下拉列表选项过多,每次下拉选择比较费时费力且容易出错,硬着头皮啃了啃前端知识,网上搜寻了一些下拉列表实现的资料,这里总结一下。
PS: 以下所有代码实现效果截图均为chrome浏览器下效果,其他浏览器效果可能有一定差别,比如datalist在firefox和chrome下就有较明显差别,这不是本文重点这里不做讨论。
最简单的下拉列表实现
在HTML中传统显示下拉框的方法是使用select+option标签组合实现:
<select name="staff" id="id_list"> <option value="10">张三</option> <option value="11">李四</option> <option value="12">王五</option> <option value="13">黄六</option> <option value="14">钱七</option></select>
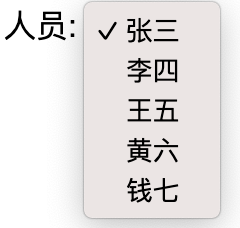
显示效果如下:
当选项较少的时候,此种下拉列表自然够用了,然而当选项特别多(比如超过100个)的时候,用户要从其中选择特定项可能需要从头拉到尾,还需要肉眼match,不但工作量巨大,而且容易出错,于是自然出现了可编辑+自动匹配的下拉列表类型的需求。
最简单的可编辑下拉列表实现
H5标准中新提出了一个datalist标签,使用datalist+input可很简单地实现可编辑、智能匹配的下拉框:
<input list="id_datalist"><datalist id="id_datalist" name="staff"> <option value="10">张三</option> <option value="11">李四</option> <option value="12">王五</option> <option value="13">黄六</option> <option value="14">钱七</option></datalist>
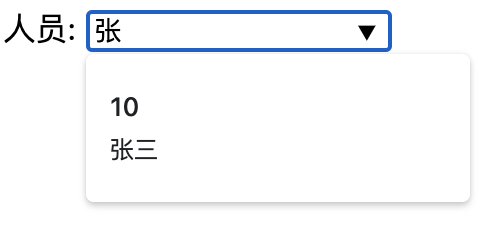
选择显示效果如下:

此下拉框支持人工输入内容,并且会根据已输入部分自动更新可匹配选项列表,直接使用input+datalist标签实现,简单易懂无需额外js逻辑代码,单从使用上已可谓接近完美。
然而美中不足的是,选中option后,在输入框中默认显示的就是option.value 的值,而非其对应innerText,这对于value与innerText取值不一样的场景,极大地降低了选项的可读性,如下:选择王五之后,输入框只显示了12这个value,而没有显示王五这个innerText内容:
可编辑且默认显示option.innerText的下拉列表实现
为了解决上面提到的input默认显示option.value而非option.innerText的问题,找遍网上资料,目前发现暂时还是只能通过额外添加一些js代码逻辑来解决,其基本思想是使用两个input输入框,一个负责显示选项,另外一个负责实际的value存储(Show datalist labels but submit the actual value),用户网页实际只能看到负责显示的input,而存储实际value的input设置为type="hidden"隐藏掉,只有提交表单时会默默地提交到后端。
参考stackoverflow中Stephan Muller和cobbystreet两位答主的答案,一个能区分不同value具有相同innerText内容选项的代码实现如下:
<script type="text/javascript">
function checkSelectSet(e) { var input = e.target,
list = input.getAttribute('list'),
options = document.querySelectorAll('#' + list + ' option[value="'+input.value+'"]'),
hiddenInput = document.getElementById(input.getAttribute('id').replace('-display', '')); if (options.length > 0) {
hiddenInput.value = input.value;
input.value = options[0].innerText;
}
} function addDataListListener(eid) { document.querySelector('#'+eid).addEventListener('input', checkSelectSet)
}</script><input type="text" name="staff-display" id="id_staff-display" list="list__staff" value="-" oninput="addDataListListener('id_staff-display')"><datalist id="list__staff">
<option value="10">张三</option>
<option value="11">李四</option>
<option value="12">王五</option>
<option value="13">黄六</option>
<option value="14">钱七</option>
<option value="15">钱七</option></datalist><input type="hidden" name="staff" value="" id="id_staff">实现效果如下:

选定后效果:

转载请注明出处,原文地址:https://www.cnblogs.com/AcAc-t/p/readable_editable_dropdown_list_by_input_datalist.html
参考:
Show datalist labels but submit the actual value: https://stackoverflow.com/questions/29882361/show-datalist-labels-but-submit-the-actual-value
本文链接:https://www.kkkliao.cn/?id=170 转载需授权!
版权声明:本文由廖万里的博客发布,如需转载请注明出处。



.png) 手机流量卡
手机流量卡 免费领卡
免费领卡 号卡合伙人
号卡合伙人 产品服务
产品服务 关于本站
关于本站