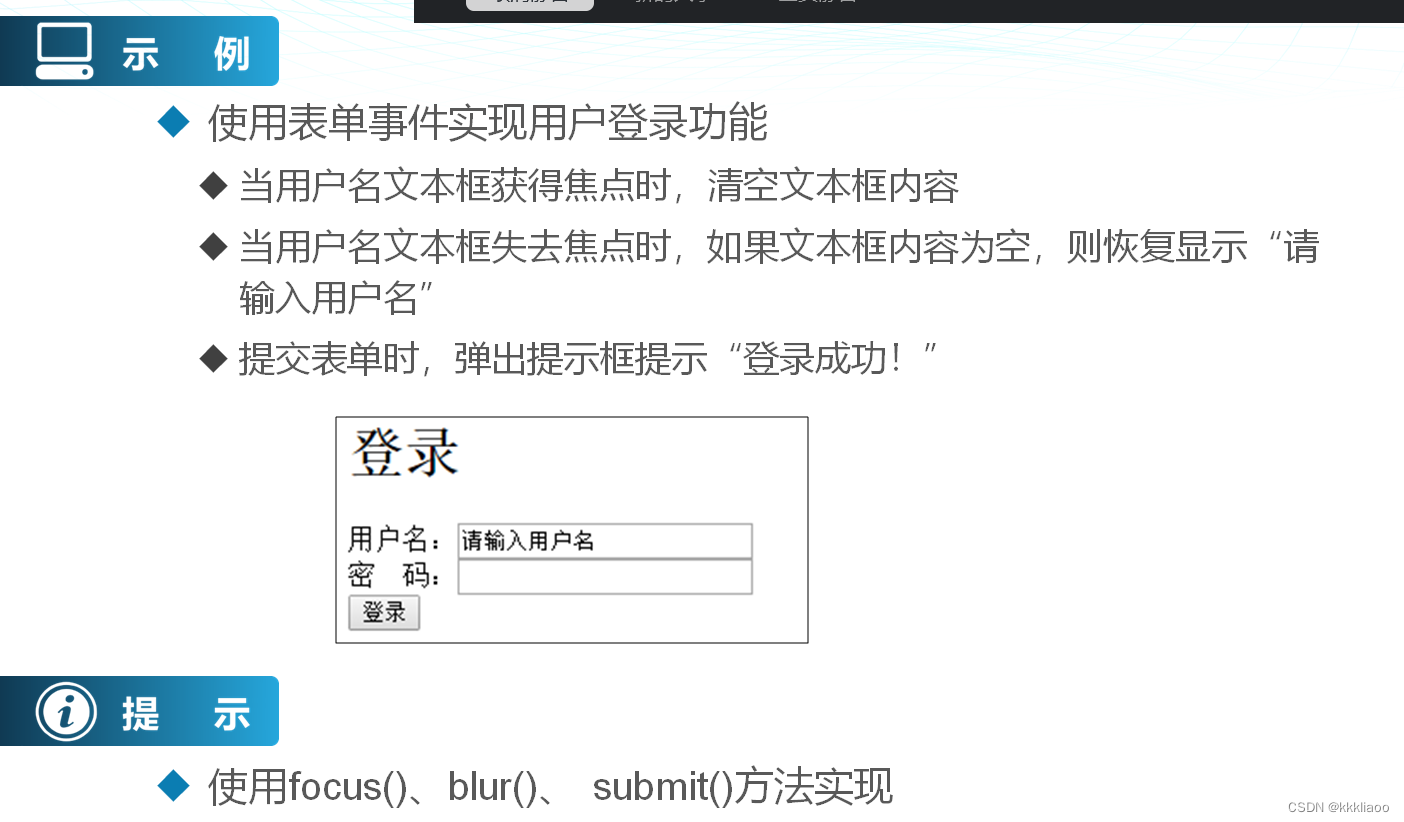
html5使用表单事件实现用户登录功能 jquery

代码(自己引入jquery.js):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 廖万里 -->
<!-- 一封云来信:nmx.kkkliao.cn -->
<!-- 廖万里的博客:www.kkkliao.cn -->
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#my{
padding: 10px;
text-align: left;
}
</style>
</head>
<body>
<form id="my">
<h2>登录</h2><br>
用户名:<input id="my_name" type="text" value="请输入用户名" /><br>
密 码:<input type="text" /><br>
<input id="aaa" type="submit" />
</form>
</body>
<script type="text/javascript">
$("#my").css("width","300px");
$("#my").css("border","1px solid black");
$("#my").css("height","150px");
// 获取焦点
$("#my_name").focus(function(){
$("#my_name").val("");
});
// 失去焦点
$("#my_name").blur(function(){
$("#my_name").val("请输入用户名");
});
$("#aaa").click(function(){
alert("登录成功!");
});
</script>
</html>本文链接:https://www.kkkliao.cn/?id=18 转载需授权!
版权声明:本文由廖万里的博客发布,如需转载请注明出处。



.png) 手机流量卡
手机流量卡 免费领卡
免费领卡 号卡合伙人
号卡合伙人 产品服务
产品服务 关于本站
关于本站