制作简易留言板html5,使用jquery实现留言以及删除功能
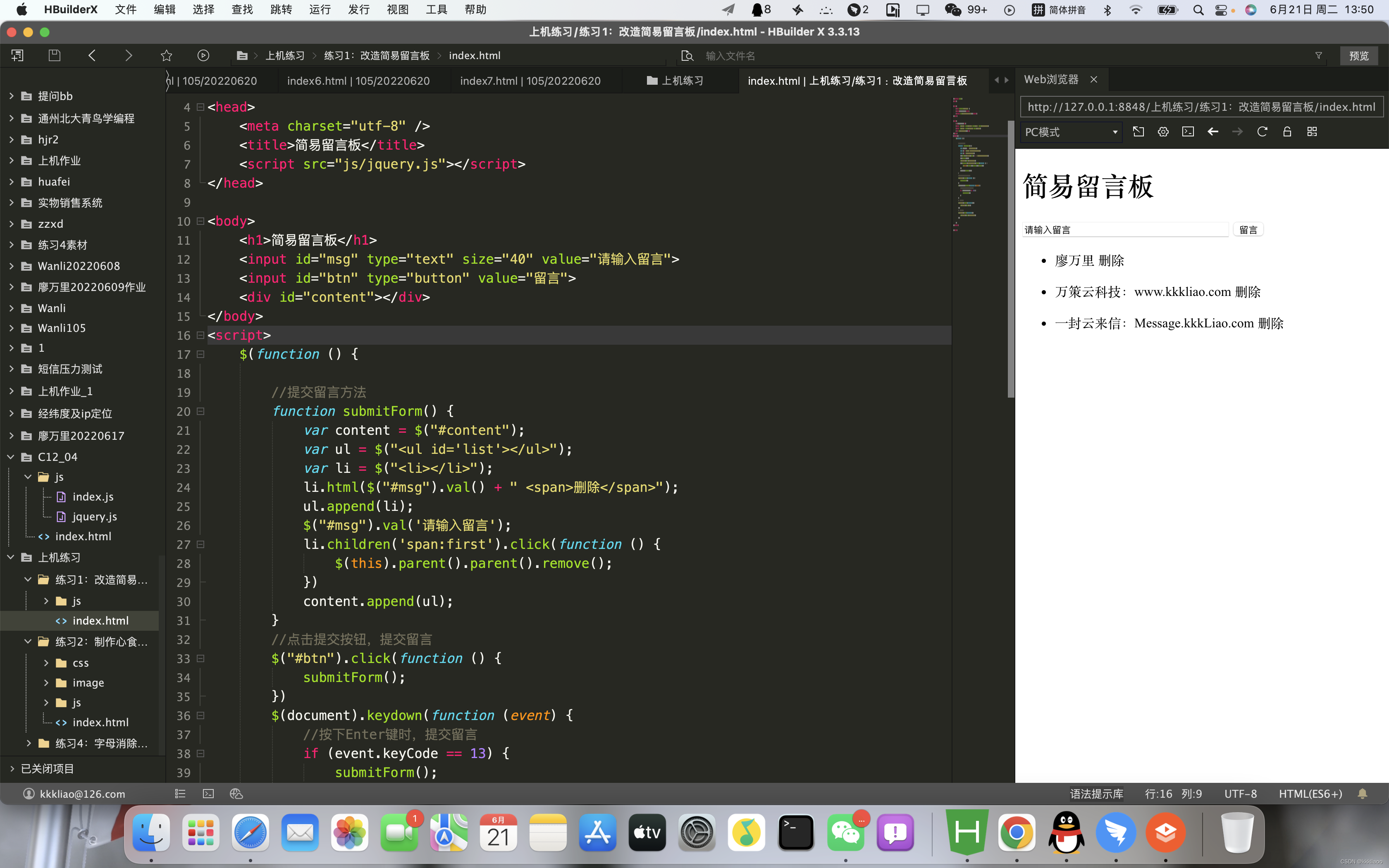
效果如图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>简易留言板</title>
<script src="js/jquery.js"></script>
<!-- 廖万里 -->
<!-- 廖万里的博客:www.kkkliao.cn -->
<!-- 一封云来信:nmx.kkkLiao.cn -->
</head>
<body>
<h1>简易留言板</h1>
<input id="msg" type="text" size="40" value="请输入留言">
<input id="btn" type="button" value="留言">
<div id="content"></div>
</body>
<script>
$(function () {
//提交留言方法
function submitForm() {
var content = $("#content");
var ul = $("<ul id='list'></ul>");
var li = $("<li></li>");
li.html($("#msg").val() + " <span>删除</span>");
ul.append(li);
$("#msg").val('请输入留言');
li.children('span:first').click(function () {
$(this).parent().parent().remove();
})
content.append(ul);
}
//点击提交按钮,提交留言
$("#btn").click(function () {
submitForm();
})
$(document).keydown(function (event) {
//按下Enter键时,提交留言
if (event.keyCode == 13) {
submitForm();
}
})
// 获取焦点
$("#msg").focus(function(){
$("#msg").val("");
});
// 失去焦点
$("#msg").blur(function(){
$("#msg").val("请输入留言");
});
})
</script>
</html>本文链接:https://www.kkkliao.cn/?id=19 转载需授权!
版权声明:本文由廖万里的博客发布,如需转载请注明出处。



.png) 手机流量卡
手机流量卡 免费领卡
免费领卡 号卡合伙人
号卡合伙人 产品服务
产品服务 关于本站
关于本站