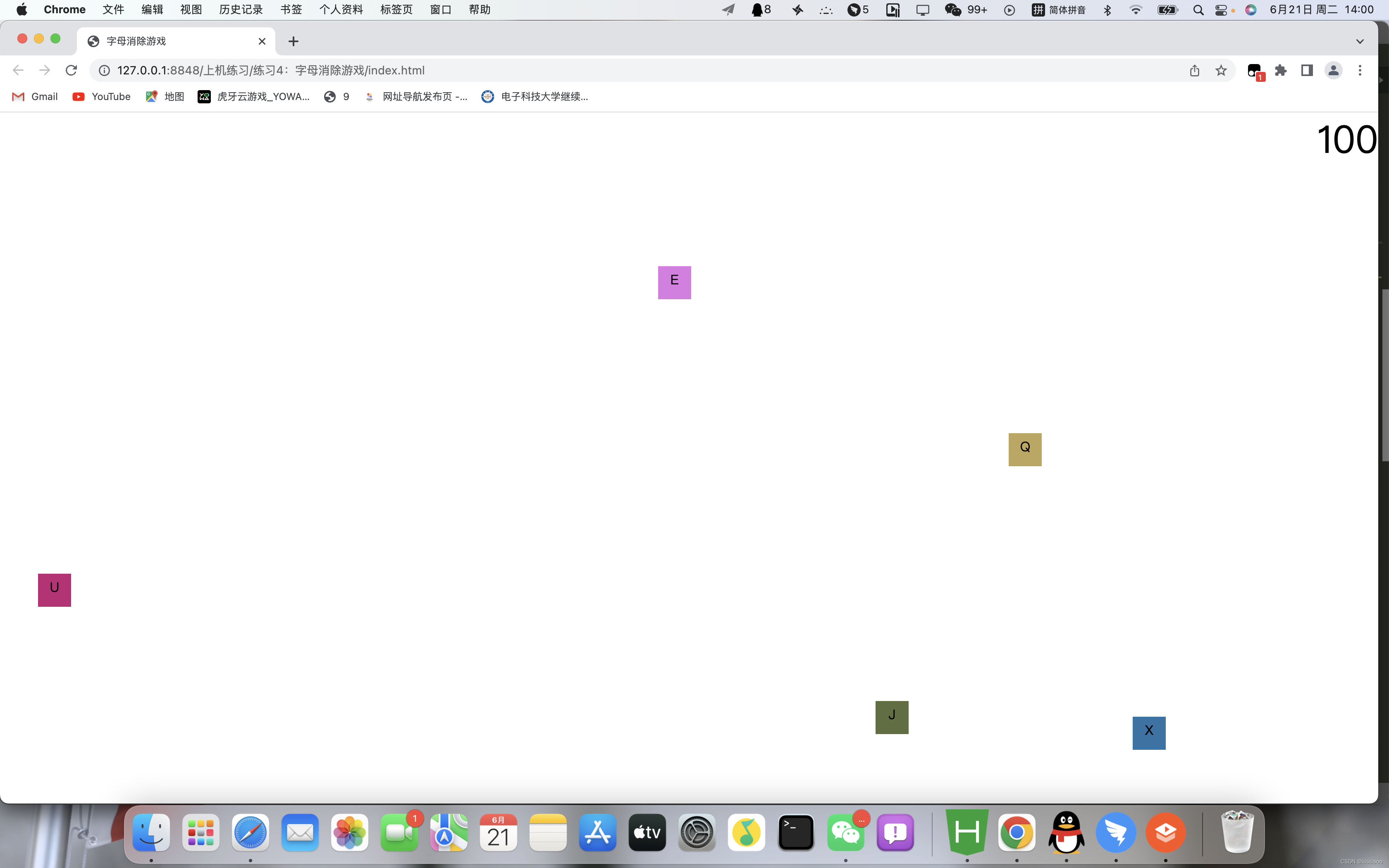
h5网页版字母消除游戏制作,html+jquery

完整代码(需要自己导入jquery.js文件):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字母消除游戏</title>
<script src="js/jquery.js"></script>
<!-- 廖万里 -->
<!-- 万策云科技:www.kkkliao.com -->
<!-- 一封云来信:Message.kkkLiao.com -->
<style>
body {
width: 100%;
padding: 0;
margin: 0
}
.letter {
position: absolute;
width: 30px;
height: 30px;
text-align: center;
padding: 5px;
}
#start {
width: 100px;
text-align: center;
background-color: #0070b5;
color: #ffffff;
padding: 15px 15px;
margin: 0 auto
}
#start:hover {
cursor: pointer
}
#score {
font-size: 46px;
text-align: right;
top: 30px;
right: 50px;
display: none
}
</style>
</head>
<body>
<div id="score">0</div>
<div id="start">开始游戏</div>
<script>
$(function () {
var score = 0;// 分数
$("#start").click(function () {
$("#score").show();//显示分数
$(this).fadeOut("slow");//按钮隐藏
getLetter();//调用随机生成的字母
})
//生成一个随机的字母在A-Z之间
function getLetter() {
var color = randomcolor();
//A-Z 对应编码 65-90
var code = Math.floor(Math.random() * 26) + 65;
var ch = String.fromCharCode(code);
var swith = screen.width - 300;
var sheight = screen.height - 300;
//随机出现的位置
var top = Math.floor(Math.random() * sheight);
var left = Math.floor(Math.random() * swith);
//拼接好元素向页面追加
$("body").append('<span class="letter letter' + code + '" style="left:' + left + 'px;top:' + top + 'px;background-color:#' + color + '">' + ch + '</span>');
setTimeout(getLetter, 1000);//每隔一秒生成一个字母
}
//随机一个背景颜色
function randomcolor() {
var color = '';
var arr = ['a', 'b', 'c', 'd', 'e', 'f', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];
for (var i = 0; i < 6; i++) {
color += arr[Math.floor(Math.random() * 15)];
}
return color;
}
//键盘按下事件
$(document).keydown(function () {
var keycode = event.keyCode;//获取到我们按下了键盘的哪个按键,返回的是ascii码
var height = screen.height;
$('.letter' + keycode).animate({ "top": height + "px" }, 1000, function () {
score += 20;//分数累加
$("#score").html(score);//把分数显示在页面上的元素中
$(this).remove();// 把隐藏元素移除掉
})
})
})
</script>
</body>
</html>本文链接:https://www.kkkliao.cn/?id=20 转载需授权!
版权声明:本文由廖万里的博客发布,如需转载请注明出处。



.png) 手机流量卡
手机流量卡 免费领卡
免费领卡 号卡合伙人
号卡合伙人 产品服务
产品服务 关于本站
关于本站