JavaWeb项目分页功能讲解

分页简介
使用场景: 当取到的数据量达到一定的时候,就需要使用分页来进行数据分割。
当我们不使用分页功能的时候,会面临许多的问题:
客户端的问题: 如果数据量太多,都显示在同一个页面的话,会因为页面太长严重影响到用户的体验,也不便于操作,也会出现加载太慢的问题。
服务端的问题: 如果数据量太多,可能会造成内存溢出,而且一次请求携带的数据太多,对服务器的性能也是一个考验。
实现原理:
SELECT * FROM xxx [WHERE...] LIMIT #{param1}, #{param2}
第一个参数是开始数据的索引位置
第二个参数是要查询多少条数据
优点: 不会造成内存溢出
缺点: 翻页的速度比较慢
2.假分页(逻辑分页):
实现原理: 一次性将所有的数据查询出来放在内存之中,每次需要查询的时候就直接从内存之中去取出相应索引区间的数据
优点: 分页的速度比较快
缺点: 可能造成内存溢出
传统的分页方式

页面中的数据有:
结果集:通过 SQL 语句查询得来的——List<Student>
分页条中的数据有:
当前页:用户传递到后台——currentPage
总页数:计算的来——totalPage
上一页:计算的来——prePage
下一页:计算的来——nextPage
尾页:计算的来(总页数)——lastPage
页面大小(即每一页显示的条数):用户传递到后台——count
总条数:通过 SQL 语句查询得来的——totalCount
可以发现页面功能中需要用到的数据有两个是需要通过 SQL 语句查询得来的:一个是页面中显示的数据 List<Student> ,另一个是数据的总条数 totalCount,分别对应以下两条 SQL 语句:
SELECT * FROM student LIMIT #{param1}, #{param2}SELECT COUNT(*) FROM student
通过计算得到的数据有:
总页数:totalPage
总页数 = 总条数 % 页面大小 == 0 ? 总条数 / 页面大小 : 总条数 / 页面大小 + 1
上一页:prePage
上一页 = 当前页 - 1 > = 1 ? 当前页 - 1 : 1
下一页:nextPage
下一页 = 当前页 + 1 <= totalPage ? 当前页 + 1 : totalPage
尾页:lastPage
尾页 = 总条数 % 页面大小 == 0 ? 总条数 - 页面大小 : 总条数 - 总条数 % 页面大小
用户传递的数据:
当前页:currentPage
页面大小:count
所以我们可以创建一个 Page 工具类备用:
public class Page {
int start; // 开始数据的索引
int count; // 每一页的数量
int total; // 总共的数据量
/**
* 提供一个构造方法
* @param start
* @param count
*/
public Page(int start, int count) {
super();
this.start = start;
this.count = count;
}
/**
* 判断是否有上一页
* @return
*/
public boolean isHasPreviouse(){
if(start==0)
return false;
return true;
}
/**
* 判断是否有下一页
* @return
*/
public boolean isHasNext(){
if(start==getLast())
return false;
return true;
}
/**
* 计算得到总页数
* @return
*/
public int getTotalPage(){
int totalPage;
// 假设总数是50,是能够被5整除的,那么就有10页
if (0 == total % count)
totalPage = total /count;
// 假设总数是51,不能够被5整除的,那么就有11页
else
totalPage = total / count + 1;
if(0==totalPage)
totalPage = 1;
return totalPage;
}
/**
* 计算得到尾页
* @return
*/
public int getLast(){
int last;
// 假设总数是50,是能够被5整除的,那么最后一页的开始就是45
if (0 == total % count)
last = total - count;
// 假设总数是51,不能够被5整除的,那么最后一页的开始就是50
else
last = total - total % count;
last = last<0?0:last;
return last;
}
/* getter and setter */
}前台实现分页设计
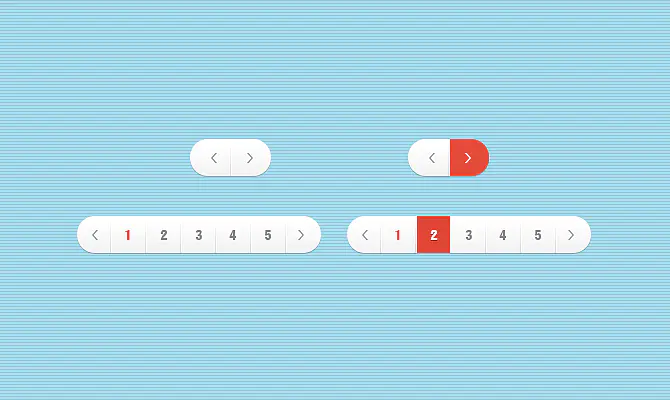
上面是使用 Bootstrap 实现一个分页条的简单例子,如果不熟悉的童鞋可以去菜鸟教程中查看:点这里
首页超链:指向了 start 为 0 的首页
<li> <a href="?page.start=0"> <span>«</span> </a> </li>
上一页超链:
<li >
<a href="?page.start=${page.start-page.count}">
<span>‹</span>
</a>
</li>下一页超链:
<li >
<a href="?page.start=${page.start+page.count}">
<span>›</span>
</a>
</li>最后一页超链:指向了最后一页
<li ><a href="?page.start=${page.last}"><span>»</span></a></li>
中间页:
<c:forEach begin="0" end="${page.totalPage-1}" varStatus="status">
<li>
<a href="?page.start=${status.index*page.count}" class="current">${status.count}</a>
</li>
</c:forEach>所以写完看起来会是这样子的:
<nav>
<ul class="pagination">
<li>
<a href="?page.start=0">
<span>«</span>
</a>
</li>
<li >
<a href="?page.start=${page.start-page.count}">
<span>‹</span>
</a>
</li>
<c:forEach begin="0" end="${page.totalPage-1}" varStatus="status">
<li>
<a href="?page.start=${status.index*page.count}" class="current">${status.count}</a>
</li>
</c:forEach>
<li >
<a href="?page.start=${page.start+page.count}">
<span>›</span>
</a>
</li>
<li >
<a href="?page.start=${page.last}">
<span>»</span>
</a>
</li>
</ul>
</nav>存在的问题:
① 没有边界判断,即在首页仍然可以点击前一页,不符合逻辑也影响用户体验
② 会显示完所有的分页,即如果 totalPage 有50页,那么分页栏将会显得特别长,影响体验
本文链接:https://www.kkkliao.cn/?id=22 转载需授权!
版权声明:本文由廖万里的博客发布,如需转载请注明出处。



.png) 手机流量卡
手机流量卡 免费领卡
免费领卡 号卡合伙人
号卡合伙人 产品服务
产品服务 关于本站
关于本站