HTML5常用标签
一、H5常用标签
1、标题标签
<h1></h1>~<h6><h6>
默认样式:加大加粗,一级标题最大最粗,标题和标题之间有较大的间距,独占一行,所以标题标、签是块元素
语义:代表一个标题,一级标题语义最重,标题标签会帮助SEO,SEM推广,重要性仅次于title标签,在开发过程中一般用h1~h3,一个页面只有一个h1
2、段落标签
<p></p>
默认样式:行与行之间有较大的间距,会独占一行,也是一个块元素
语义:用于表现内容中的一个自然段
注意:p标签里面一般放文字或者图片,不会放其他的块元素
3、hgroup标签
<hgroup></hgroup>
默认样式:从样式上看,加不加hgroup没有区别
语义:标题分组,将一些相关的标题同时放在一个hgroup
4、em标签
<em></em>
默认样式:斜体,没有独占一行
语义:用于表十四语音语调的一个加重,行内元素
5、strong标签
<strong></strong>
默认样式:粗体,没有独占一行
语义:用于表十四语音语调的一个加重,行内元素
6、blockquote标签
<blockquote></blockquote>
默认样式:长引用,会换行
语义:引用别人说的话,块元素
7.q标签
<q></q>
默认样式:长引用,不换行
语义:引用别人说的话,行内元素
8、换行标签
<br />
语义:换行
9、分割线标签
<hr />
语义:出现一条分割线
10、del标签
<del></del>
语义:表示需要删除的内容
11、居中标签
<center></center>
语义:将其中内容居中
二、布局标签
1、header 表示网页的头部
2、main 网页的主体部分(一般就一个)
3、foot 网页的底部
4、nav 网页的导航
5、aside 和主体相关的内容,侧边栏
6、article 文章之类的
7、section 独立的区块,上面的标签不合适的情况下,一般用于替代diiv
8、div 块元素,没有语义
三、行内元素、块元素和行内块元素的区别
1、块元素:常用于布局(常用的块元素:div h1~h6 p header footer nav section...)
特点:
1、块元素会独占一行
2、块元素的宽度默认是父元素的100%
3、块元素的高度默认是被内容撑开
2、行内元素(常用的行内元素:em span strong q ...)
特点:
1、行内元素不会独占一行,从左到右排列,一行排满之后再另起一行继续从左向右
2、行内元素的宽和高是被内容撑开的
3、行内块元素(常用的行内块元素:img)
特点:兼具块元素和行内元素的特点
1、不会独占一行
2、可以自定义宽度和高度
注意:
1、块元素里面什么都能放,可以放块元素、行内元素、行内块元素
2、行内元素里面一般只放行内元素,譬如:文字或图片(很少),不能放块元素
3、特殊的块元素p标签,它里面一般只放文字或者图片,不能放块元素
4、特殊的行内元素a标签,它里面什么都能放,除了它自己
5、元素之间可以使用display属性相互转换
四、列表标签
1、有序列表
默认样式:左边有间距,有项目符号
语法:<ol><li></li></ol>
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
2、无序列表
默认样式:左边有间距,有项目符号
disc 默认值,实心的圆点
sqsuare 实心的方块
circle 空心的圆
语法:<ul><li></li></ul>
无序列表始于 <ul> 标签。每个列表项始于 <li> 标签。
3、定义列表
语法:dl创建,dt下定义 dd解释定义
注意
1、一般请况下,我们不会使用有序列表和无序列表的项目符号
2、列表是可以相互嵌套的
五、图片标签
<img src="" alt="" width="" height="">
语义:使用img标签来向网页中引入外部图片
四个属性:
src属性:引入图片的路径,通过./挥着../引入(./和../看相对路径)
alt属性:对图片的描述,它会在图片映入不成功的时候显示,帮助浏览器做收录功能
width属性:设置图片的宽度(单位px)
height属性:设置图片的高度(单位px)
注意:一般情况下,width和height只设置一个,另一个让浏览器自动调整
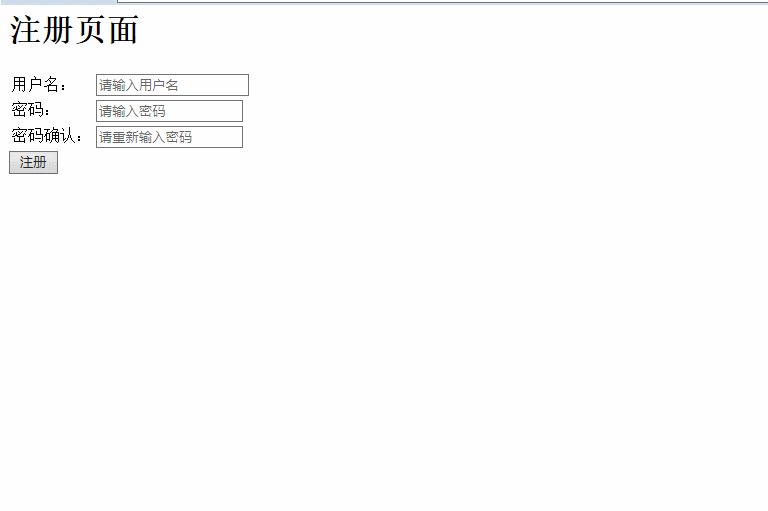
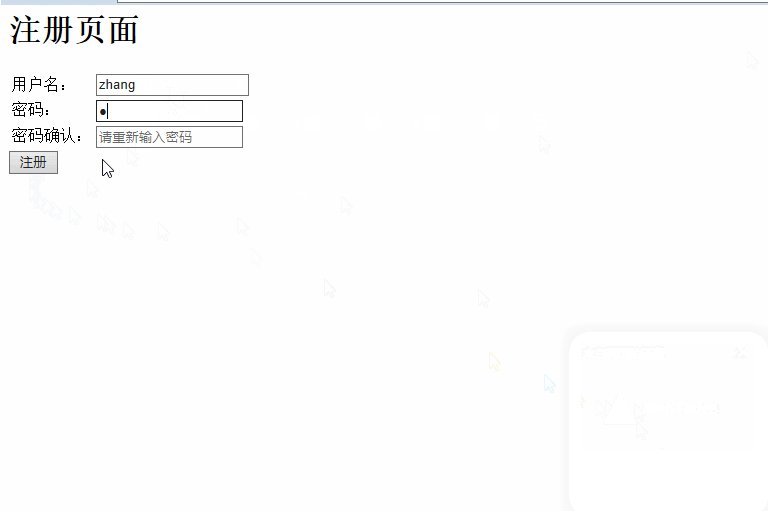
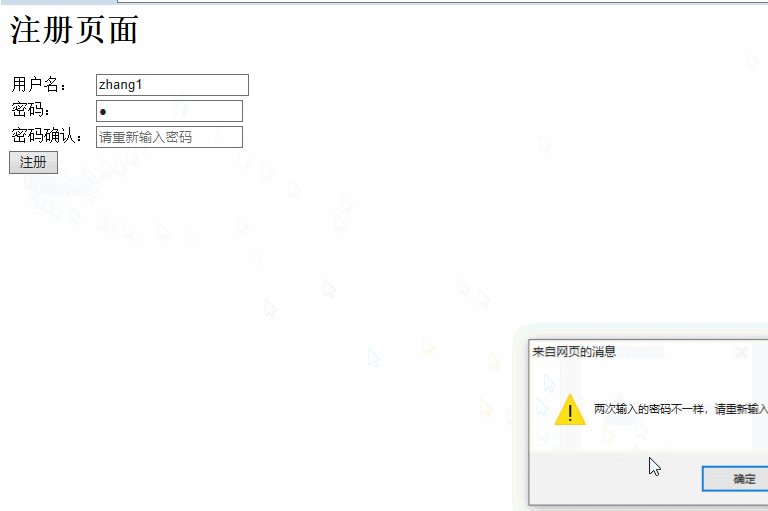
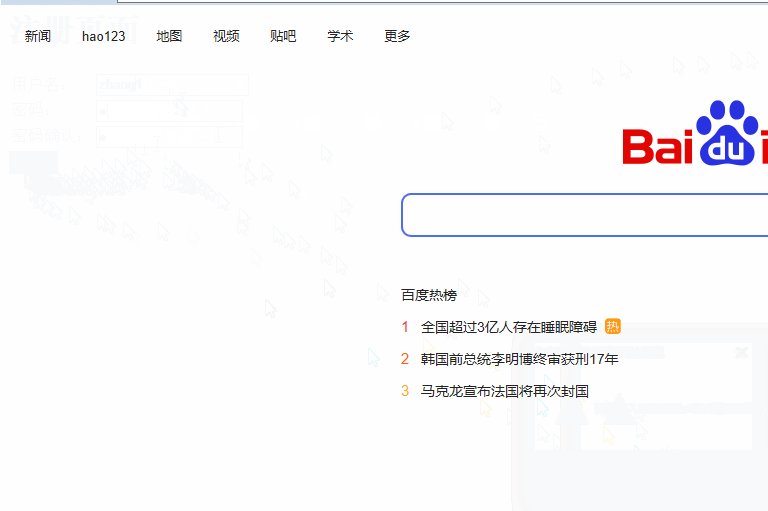
六、超链接
语义:是一个行内元素,除了它自己之外,什么都能放
2个功能,2个属性,1个补充
功能
1、从一个页面跳到另一个页面
2、当前页面进行跳转(锚点功能)
3、下载
属性
1、herf 填写超链接跳转的地址
绝对地址 只要填写地址,都可以进行正确的跳转,不管文件本身在哪里
相对地址 关文件本身位置的影响
2、target 控制超链接打开的方式
_self 在当前页面打开超链接(默认)
_blank 用一个新页面打开超链接
锚点功能
1、回到顶部
href的属性值设置为#
2、回到底部
底部的标签<p id="1"></p>
<a href="#1">去底部</p>
注意:
id属性值不能是数字开头,最好不要是汉字,是独一无二的存在
补充:
空链接的两种写法
<a href="#"></a>
<a href="javascript:;"></a>
本文链接:https://www.kkkliao.cn/?id=26 转载需授权!
版权声明:本文由廖万里的博客发布,如需转载请注明出处。



.png) 手机流量卡
手机流量卡 免费领卡
免费领卡 号卡合伙人
号卡合伙人 产品服务
产品服务 关于本站
关于本站